To enhance accessibility for users with visual impairments on milmachetes.info, I developed a custom Text-to-Speech (TTS) system. Leveraging my novice skills in HTML and JavaScript, I integrated the TTS directly into the site’s articles. The code converts written content into spoken words, allowing users to listen to articles. While the system is currently live, it remains a prototype as I continue refining it to improve the speech output quality and resolve existing issues.
My approach to this project was inspired by IBM’s Design for AI guidelines, which emphasize an experimental mindset. This foundation helped me understand the importance of synergy between design and AI interactions. I applied this perspective to refine my TTS prompts, ensuring they produce more accurate and natural speech. By iteratively improving the code, I aim to balance functionality and user experience.
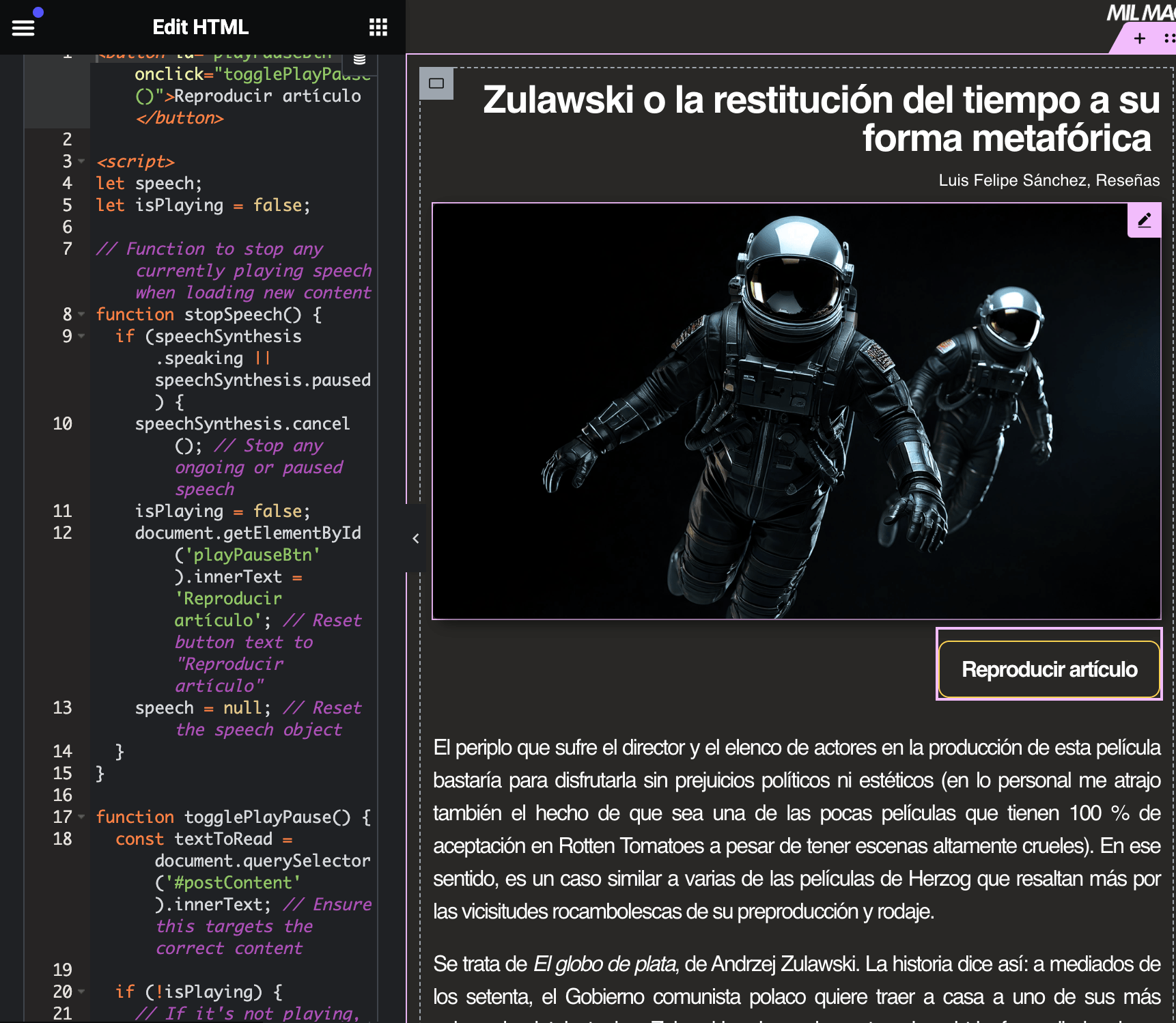
<button id="playPauseBtn" onclick="togglePlayPause()">Reproducir artículo</button>
<script>
let speech;
let isPlaying = false;
// Function to stop any currently playing speech when loading new content
function stopSpeech() {
if (speechSynthesis.speaking || speechSynthesis.paused) {
speechSynthesis.cancel(); // Stop any ongoing or paused speech
isPlaying = false;
document.getElementById('playPauseBtn').innerText = 'Reproducir artículo'; // Reset button text to "Reproducir artículo"
speech = null; // Reset the speech object
}
}
function togglePlayPause() {
const textToRead = document.querySelector('#postContent').innerText; // Ensure this targets the correct content
if (!isPlaying) {
// If it's not playing, start or resume speech
if (!speech) {
speech = new SpeechSynthesisUtterance(textToRead);
speech.rate = 0.8; // Adjust the speed as needed
speech.lang = 'es-ES'; // Set language to Spanish
speechSynthesis.speak(speech);
} else {
speechSynthesis.resume(); // Ensure it resumes if paused
}
document.getElementById('playPauseBtn').innerText = 'Detener artículo'; // Change button text to "Detener artículo"
isPlaying = true;
// Handle the end of the speech
speech.onend = function() {
document.getElementById('playPauseBtn').innerText = 'Reproducir artículo';
isPlaying = false;
speech = null; // Reset the speech object after it finishes
};
} else {
// If speech is playing, stop it
stopSpeech();
}
}
// Cancel speech when navigating to a new post (you can also call this on page load or post load event)
window.addEventListener('beforeunload', stopSpeech);
</script>