Portafolio

ROLE / Web Design – Branding – Information Architecture.
- PROJECT TIME / 21 days.
- SECTOR / Art Gallery
CHALLENGE
The gallery’s website needs to be redesigned to better connect with its users, including building a more intuitive information architecture and developing a consistent and chronological visual language.
STARTING POINT
The gallery has an extensive archive of previous exhibitions. With detailed texts about the pieces and artists, each with photographic and video record as well. All this information compiled in Excel documents, organized image banks (Cloud) and online media platform for their videos.
BRAINSTORMING AND CONCEPTUALIZATION
The generation of ideas started by visiting cases of similar characteristics and referential websites of affinity to the gallery.
Concept maps were used to audit website and the information sources and thus determine their optimal visualization and interaction with the artistic pieces. The design always thought to be responsive so that all devices have the same experience with art, exhibitions, fairs, artists and texts.
USERS KEY FACTORS
(To empathize with the different types of users, we developed proto personas, based purely on experience)
REFLECTION
Simulate the in-person gallery experience. What this means is to be able to appreciate the pieces exhibited in detail, to get closer to the artist and his or her background.And the ability to browse the archive of works from any current or past exhibition.
Without forgetting that the tool must also cooperate with the gallery, art and event exhibitors in their attempt to sell their work.
Site Structure Summary
WEB DESIGN
Finally everything was in shape to reach the final stage. Here you can see the redesign website.
The website runs on WordPress and the collaboration with the project continues.

ROLE / Web Design – Branding – Information Architecture.
- PROJECT TIME / 5 weeks
- SECTOR / Design
CHALLENGE
The design brand had a page subject to a pre-built template from a previous service with limited design and little visual language. A complete redesign for the user archetype. And a product page that included the features and capabilities to customize each product without compromising the brand’s aspirational visual identity.
FIRST MEETING
At this point, the main objective was to gather information to create the future web design and site structure. And allow discussions about the objectives and visual style. We were able to determine a color palette and a first site map. Three references were determined to conceptualize the site: for the home page, the store and the “story”.
THE NEXT TWO STAGES
The next stage of development was also carried out together with the client. A more in-depth sitemap was developed, determining the look and feel and visual language of each page including a unique product page template. The second stage was a bit more extensive and focused on the user experience on mobile devices as it had to be similar on desktop and not lose the ability to display the product and detailed information such as shopability and personalization. The following images summarizes the plannings achieved in the stage.
REFLECTION
The key to this development was that the client had clear references, marked a path of features to include for interaction with their type of user. And above all, the client had clear brand attributes for display.
It was key to identify that the user experience that the brand aspired in its references were strong. Because they belonged to the same sector, the target users could be similar and the customer’s vision was the archetypal user of their brand in a sense.
Site Structure Summary
SINGLE PRODUCT TEMPLATE
WEB DESIGN
The final stage after a last session to determine last adjustments and details like fonts. Here you can see the website.
The website runs on WordPress and the collaboration with the project continues.

ROLE / Web Design – Branding – Information Architecture.
- PROJECT TIME / 4 weeks
- SECTOR / Nutrition
CHALLENGE
A complete web design for the user archetype. A dynamic form that allows the users determine a nutritional plan by the answers they provided and schedule an appointment during this process.
FIRST PHASE
The meeting with the nutritional services company allowed us to know the structure of the information and immediately generate a site map. With the client we were able to define the questionnaire on which the form would be based. Everything was focused so that the information provided by the users would allow them to know which service would be convenient for them and to schedule a service appointment. And the user of the information (nutritionist) could have relevant information to provide the service prior meeting.
PHASE TWO
The questions were reworked. In order to set a final form this form was established. Multiple choice, text, numbers and multiple choice questions were structured. Also all the answer logic, mainly in the “IF” function between questions. It was determined that the questions would go in steps from general to specific questions.
PHASE 3
The logic of the questionnaire was tested to give the appropriate answers to each type of case. That the user of the information received the answers in an appropriate form.
WEB DESIGN
Here you can see the design of the website and form.
The website runs on WordPress and the collaboration with the project continues.

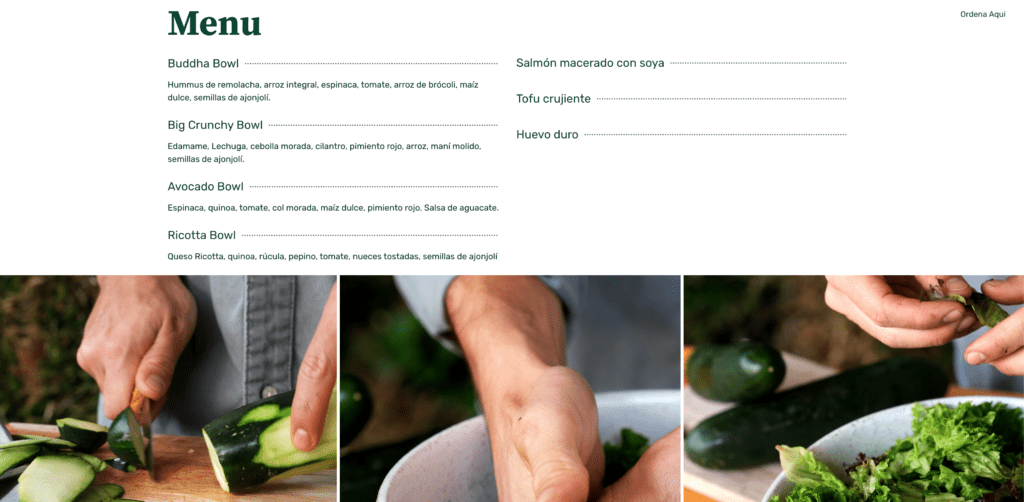
VERDERAIZ
https://mikhunanutricion.online/verderaiz/
ROLE / Web Design – Information structure
- PROJECT TIME / 3 weeks
- SECTOR / Food
- A landing page for a food service. Horizontal Banner.
3 Sections.
- Video Intro
- About food Service
- Menu




MONOCHROME
ROLE / Web Design
- PROJECT TIME / N/A weeks
- SECTOR / ART BLOG NON PROFIT
I collaborate activilly with the blog and its founder. I made the site structure, sitemap, post templates and information manage. follow up with the website its recurrent . This projects has changed over time. As a non profit project it a active experience field.




AARON SWARTZ PROJECT
ROLE / Design – Digital Illustration – Research
- PROJECT TIME / 7 weeks
- SECTOR / Editorial
Collaboration with academic writer to produce graphic novel about Aaron Swartz life.